Програма Adobe Photoshop
Альтернативи
Під ОС Linux є популярний і потужний редактор Gimp (портований і в інші операційні системи). Проте, він не повністю підтримує формат PSD, можливі проблеми з відображенням шарів, кольорів і т.п., тому, я його не рекомендую використовувати у комерційній веб-розробці.
Веб-дизайнери часто створюють макети у програмі Sketch (станом на 2018 рік існує версія лише під MacOS). Користувачі інших ОС можуть відкрити макети Sketch в онлайн-редакторах (дивись нижче).
Існує хороший інструмент для верстальника Avocode: відкриває макети фотошопа, скетча, фігми, адоб xd. Є зручний експорт картинок, у блоків одразу можна взяти їх стилі (проте, для навчання ця програма - поганий варіант: ви повинні навчитися розуміти стилі, а не копіювати).
Є онлайн-редактори, наприклад, PhotoPea, Sketch, PSDец, які відкривають макети PSD, Sketch. Для тимчасового користування, використання чужого комп'ютера, планшета вони ще годяться, але не для постійної роботи.
Все популярнішими стають онлайн-конструктори макетів: Figma, Axure, і т.п.
Налаштування Adobe Photoshop
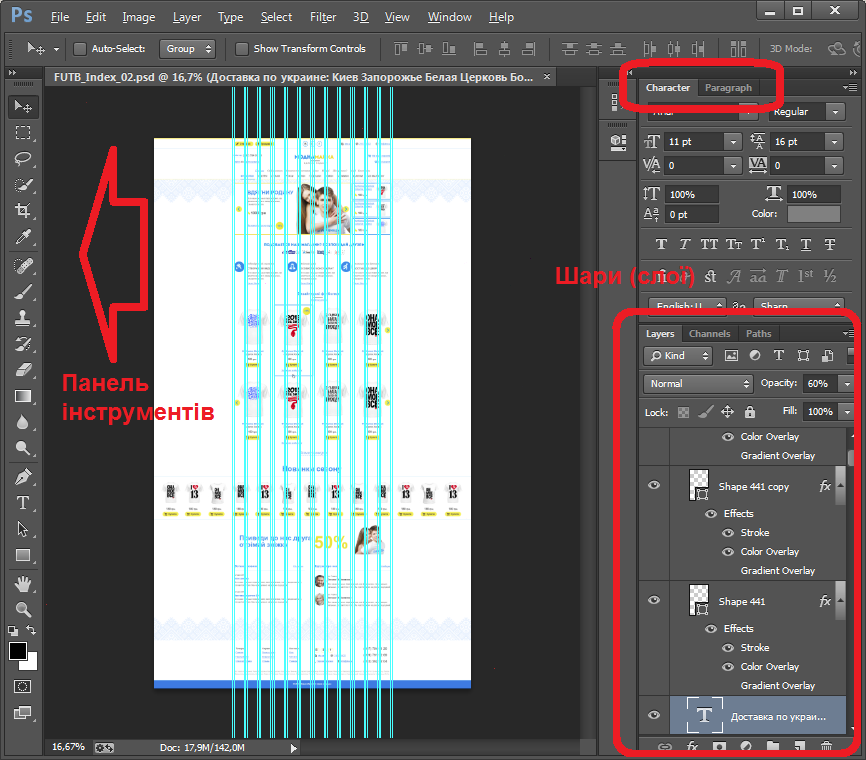
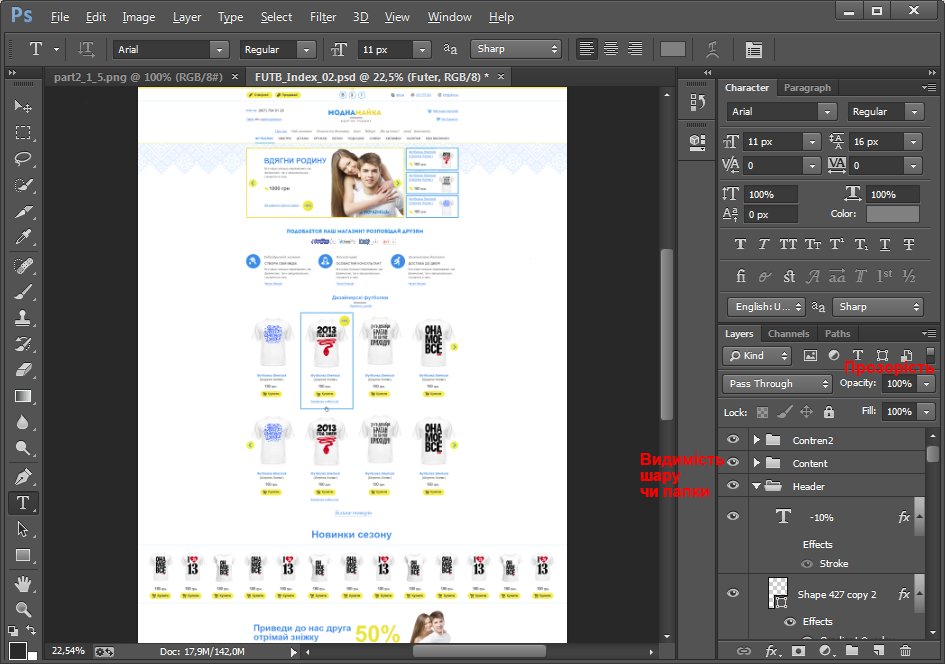
Запустіть програму Adobe Photoshop, скачайте і відкрийте макет сайту з продажу футболок (jpg).
Ctrl + H - прибрати блакитні лінії (направляючі).

Для порізки спочатку нам необхідно трохи налаштувати фотошоп.
Першим чином включіть панель інструментів роботи з текстом:
Window > Character
Ми будемо використовувати панелі Layers, Character, Paragraph, решту панелей можна прибрати, щоб вони нас не відволікали і не займали простору екрану.
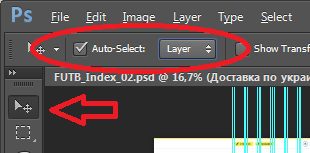
Виберіть інструмент Move Tool (зліва перша іконка зверху), поставте галочку "Auto-Select" і в списку виберіть Layer. Це дозволить кліком мишки активізувати той шар, по якому елементу ми клацнули.

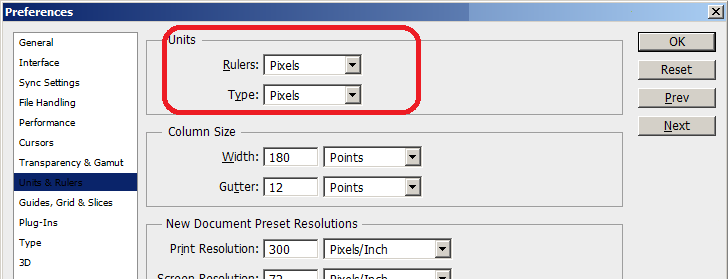
Налаштуйте використання одиниць вимірювання, встановивши значення Pixels в перших двох пунктах:
Edit > Preferences > Units & Rules...

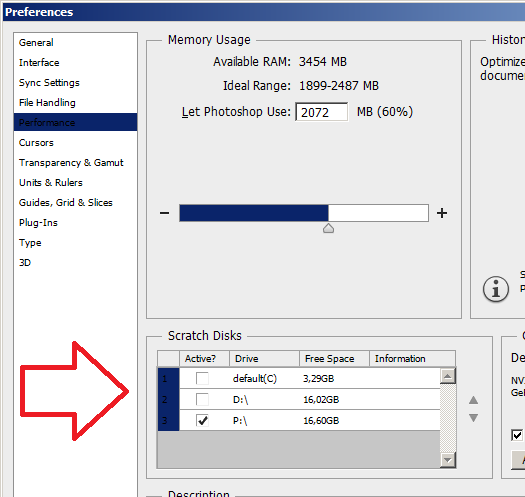
За потреби можна переналаштувати розміщення тимчасових файлів фотошопа:
Edit > Preferences > Performance...

Основні інструменти верстальника

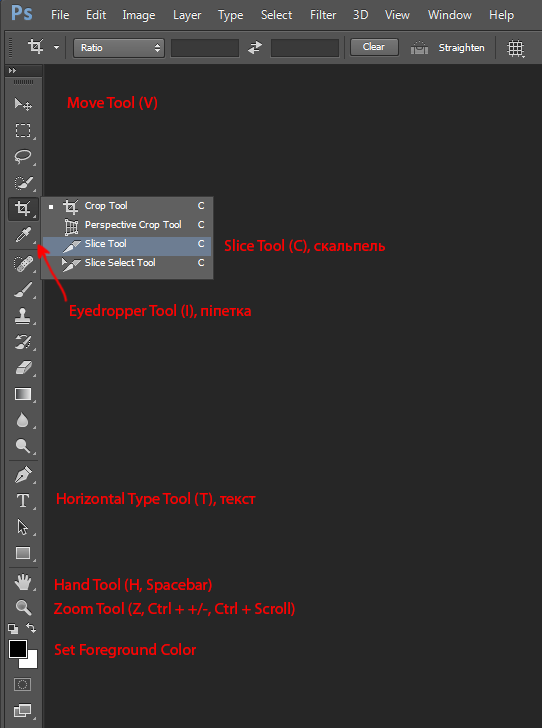
Move Tool, стрілочка v - вибір елементів, шарів, їх переміщення по канві.
Slice Tool, скальпель c - вирізання елементів з макету (створює рамочки, які в подальшому будуть вирізані).
Eyedropper Tool, піпетка i - визначення кольору (не використовувати для тексту!).
Horizontal Type Tool, текст t - визначення параметрів шрифта, кольору тексту.
Hand Tool, рука h, Space - переміщення канви, якщо вона не влізає на екран.
Zoom Tool, зум z, ctrl + +/-, alt + scroll, - збільшення/зменшення маштабу канви.

Opacity, Fill - прозорість шару.
Око - видимість шару, включити/відключити шар.