Семантика HTML5
Семантична роль блока - те, що означає блок, яку роль виконує у верстці, які типи даних містить.
Дано 5 ємностей: контейнер, ящик, скриня, коробка, шкатулка. Аналог всім цим ємностям в HTML - блок <div>.
Семантична роль цих ємностей:
- контейнер - для зберігання та перевезення крупногабаритних вантажів;
- ящик - для зберігання яблук та картоплі;
- скриня - для зберігання рідковживаного чи старого одягу;
- коробка - для зберігання різноманітних дрібних речей;
- шкатулка - для зберігання біжутерії, ґудзиків і т.п.
В HTML четвертої редакції, всі блоки визначалися тегом <div>, всі списки, навігаційні меню, переліки - тегами <ul>, <li>. Пошуковим системам було важко розібратися де яка інформація, що до чого відноситься.
В HTML5 було внесено деякі зміни, більшість часто використовуваних блоків отримали свої аліаси (alias, псевдонім).
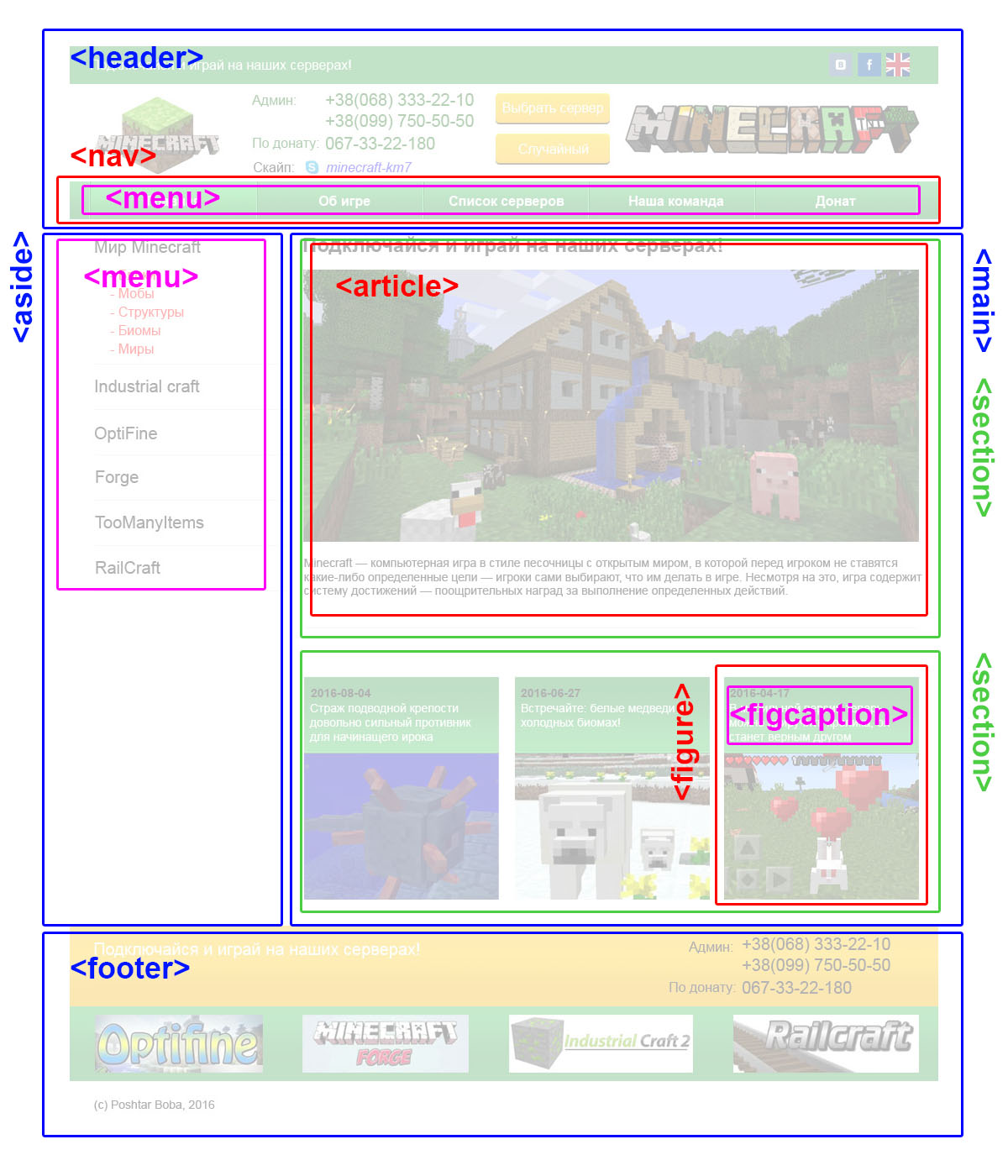
Для оформлення хедера введено тег <header>, для футера - <footer>, для бокової панельки - <aside>, і так далі.
<div class="header"> ==> <header>
<div class="footer"> ==> <footer>
<div class="content"> ==> <main>
<div class="sidebar"> ==> <aside>
<div class="section"> ==> <section>
<div class="article"> ==> <article>
<div class="nav-bar"> ==> <nav>
<ul class="menu"> ==> <menu>
<div class="image"> ==> <figure>
<div class="image"><p> ==> <figure><figcaption>

Увага! Списки, що не відносяться до навігаційних меню, списки соцмереж і тому подібне - так і залишаються тегами ul, ol. Також нікуди не ділися div та інші теги, їх застосовуйте як і раніше.
Youtube: HTML Шорти - Секції в футері (3:05).
Стандарт HTML5 дозволяє не закривати деякі блоки, такі як </html>, </body>, </p>, </li>, </tr>, </td> і т.ін.; а теги <html>, <head>, <body> можна і не відкривати.
Валідний HTML5-код може виглядати ось так:
<!DOCTYPE html>
<meta charset="utf-8">
<title>Frontend. Заняття 6.</title>
<meta name="format-detection" content="telephone=no">
<link type="text/css" rel="stylesheet" href="css/styles.css">
<div id="mainwrapper">
<div class="resize">
<h1>Заняття 6.</h1>
<p>В HTML4 всі блоки визначалися тегом <div>
<p>В HTML5 було внесено деякі зміни, більшість часто використовуваних блоків отримали свої аліаси (alias, псевдонім).
<div class="image"><img src="cat.jpg" alt="cat"></div>
Цей текст буде "висячим", не матиме батьківського тега <p>, залишати в коді "висячий" текст - поганий стиль верстки.
<p>Далі наведено приклад списку:
<ul>
<li>Елемент списку.
<li>Ще один елемент списку.
<li><a href="#">Посилання у списку</a>.
<li><div>Блок <div> у списку.</div><div>Навіть два.</div>
<li>Список другого рівня:
<ul>
<li>Елемент списку другого рівня.
<li>Ще один.
</ul>
</ul>
<p>Останній параграф і закриваючі блоки <div>.
</div>
</div>
Але я дуже раджу всі теги писати і закривати їх, на те є декілька причин: дисциплінює верстальника, попереджає неочевидні помилки, при модифікації сторінки однозначно і повністю описує тег та інші.
Домашнє завдання
- Застосуйте теги HTML5 у проектах Майнкрафт, Бізнес-експерт, Іскандер